Vue.js ist ein sehr beeindruckendes und reaktives JavaScript-Frontend-Framework, das verwendet wird, um Frontend-Websites schnell und einfach zu entwickeln. In diesem Beitrag erfahren Sie mehr über die Uhreneigenschaft, die eines der grundlegendsten Konzepte ist.
Vue.js bietet eine watch-Eigenschaft, um eine Variable zu beobachten, und bei der Änderung dieser Variablen können wir eine Funktion ausführen, damit wir dynamische Interaktionen erstellen können. Lassen Sie uns ein Beispiel ausprobieren und eine dynamische Interaktion mit der Vue Watch-Eigenschaft durchführen.
Beispiel
Wir werden zuerst versuchen, eine Variable mit einem Klick auf eine Schaltfläche zu ändern, und dann mithilfe der Watch-Eigenschaft diese Variable beobachten und eine andere Variable ändern, um die dynamischen Änderungen auf der Webseite vorzunehmen web.
Nehmen wir zunächst an, wir haben zwei Variablen.Daten()
Rückkehr
buttonBool: true,
Farbe Rot"
Und wir haben die Variable „buttonBool“ mit einem Button-Element im Template gebunden.
Dies ist eine Testseite
Wir möchten die Hintergrundfarbe einer, sagen wir, einer Unterteilung per Knopfdruck ändern. Erstellen Sie also zuerst ein div in der Vorlage.
Dies ist eine Testseite
Nun erstellen wir zunächst eine Watch-Eigenschaft und ändern den Zustand der Variablen „color“ bei Änderung der Variablen „buttonBool“”.
Uhr:buttonBool()
diese.Farbe = !diese.Farbe;
In Ordung! Der letzte Schritt, der übrig bleibt, besteht darin, die Klassen des div auf die Änderung der Farbvariable zu ändern. Lassen Sie uns das also tun, indem wir die Klassenbindungsfunktion von Vue verwenden.js.
Dies ist eine Testseite
Hier habe ich nur die Klasse „red“ zugewiesen, wenn der Zustand der Variablen „color“ wahr ist, sonst „grün“, wenn der Zustand der Variablen Farbe „false“ ist und die Klasse „box“ auf jeden Fall zugewiesen ist.
Das CSS, um dem div die Breite, Höhe und Hintergrundfarbe zuzuweisen, ist wie folgt:.
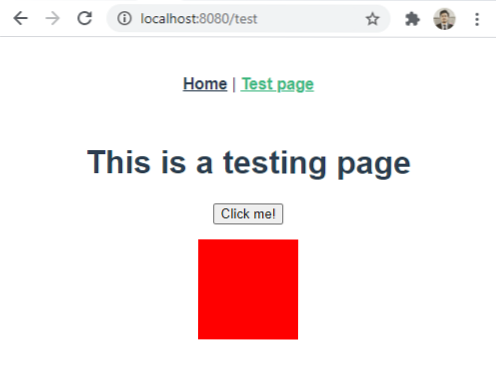
Okay, nachdem ich mit dem Programmieren fertig bin, würde meine Webseite so aussehen.

Wenn ich jetzt auf die Schaltfläche klicke, sollte sich die Hintergrundfarbe der Box ändern.

Und Sie können im obigen Gif miterleben, wie sich die Farbe des Divs beim Klicken auf die Schaltfläche ändert. Das ist erstaunlich, richtig!
So können wir die Vue Watch verwenden, um eine dynamische Interaktion auf der Webseite zu ermöglichen.
Fazit
In diesem Beitrag haben wir versucht, den Status einiger Variablen beim Klicken oder Ändern einer anderen Variablen mithilfe der Watch-Eigenschaft von Vue zu ändern.js. Wir haben auch einige dynamische Änderungen an der Webseite vorgenommen. Wir haben gesehen, dass wir beim Klicken auf die Schaltfläche im On-Click-Attribut den Status der Variablen geändert haben und gezeigt haben, dass die Watch-Eigenschaft die Variable überwacht und eine Aktion wie das Ändern des Status einer anderen Variablen ausgeführt hat.
 Phenquestions
Phenquestions