Die Computed-Eigenschaft wird normalerweise verwendet, um Daten aus anderen Daten zu berechnen. Es ist für seine Reaktivität bekannt, denn wenn eine Variable, die an einer berechneten Eigenschaft beteiligt ist, geändert wird, wird die gesamte Eigenschaft neu berechnet.In diesem Beitrag erfahren Sie, wie Sie den Parameter an eine berechnete Eigenschaft übergeben und wie Sie Vue verwenden berechnet mit Parameter. Bevor wir mit der Übergabe von Parametern an die berechnete Eigenschaft beginnen, lassen Sie uns zuerst die berechneten Eigenschaften verstehen, indem wir das Beispiel durchgehen.
Beispiele
Angenommen, wir haben zwei Variablen namens „firstName“ und „lastName“ in unserer Vue-Komponente:
//…Daten()
Rückkehr
Vorname: "",
Nachname: ""
,
//…
Berechnete Eigenschaft
Wir möchten eine „fullName“-Eigenschaft berechnen, die „firstName“ und „lastName“ kombiniert und den fullName neu berechnet, wenn eine der beiden Variablen „firstName“ und „lastName“ geändert wird. Die berechnete Eigenschaft zum Berechnen des vollständigen Namens wäre also wie folgt:
//…berechnet:
vollständiger Name()
gib das zurück.vorname + " + dies.Nachname;
//…
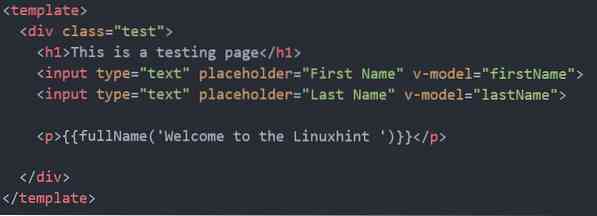
Lassen Sie uns nun einige Eingabefelder erstellen und die Variablen "firstName" und "lastName" an die Eingabefelder binden und auch die Eigenschaft "fullName" im 'p'-Tag binden, um die sofortige Änderung bei der Änderung des ersten Animes des letzten anzuzeigen Name. Der HTML-Teil dieser Komponente sieht so aus:
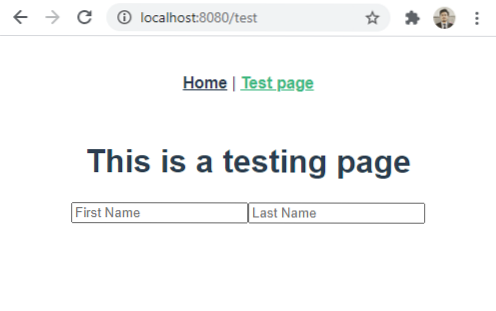
In Ordung! Nachdem wir all diese Einstellungen vorgenommen haben, werfen wir einen Blick auf unsere Webseite.

Wenn Sie den richtigen Code erfolgreich geschrieben und ausgeführt haben, sollten Sie auch die beiden Eingabefelder auf Ihrer Webseite haben. Lassen Sie uns versuchen, den Vor- und Nachnamen einzugeben und zu sehen, ob die Eigenschaft „fulName“ berechnet wird oder nicht.

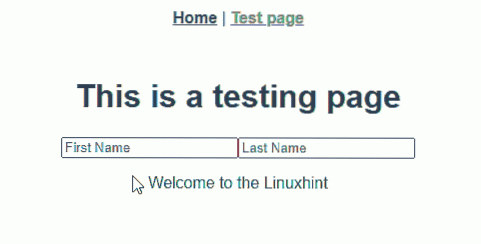
Hier im obigen Screenshot können Sie die wunderbare Reaktionsfähigkeit von Vue . beobachten.js mit der berechneten Eigenschaft. Sie können auch feststellen, dass es nicht so ist, als würden Sie eine einzelne Variable beobachten und den Wert einer anderen Variablen ändern. Es überwacht jedoch jede Variable, die in der berechneten Eigenschaft enthalten ist, und berechnet den "lastName" neu. Sehen wir uns an, wie wir Parameter an die berechnete Eigenschaft übergeben und verwenden können.
Parameter an die berechnete Eigenschaft übergeben
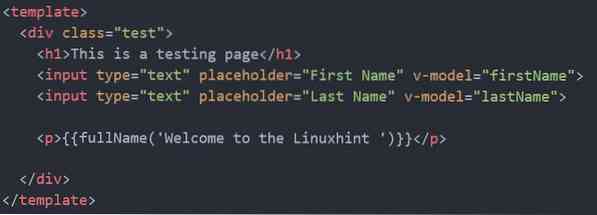
Um die Parameter an die berechnete Eigenschaft zu übergeben, übergeben wir die Parameter einfach wie bei der Funktion. Wenn wir beispielsweise in der Vorlage die Variable „lastName“ gebunden haben, möchten wir einen String übergeben, sodass der Vorlagenteil unserer Komponente so aussehen würde:
In der berechneten Eigenschaft kann der übergebene Parameter nun mit der folgenden Syntax verwendet werden.
berechnet:vollständiger Name()
Nachricht zurückgeben1 =>
'$message $this . zurückgeben.Vorname $dies.Nachname'
So können wir einen Parameter an das Berechnete übergeben und in die Eigenschaft holen und verwenden.
Wenn wir unsere Webseite erneut ansehen und den Vor- und Nachnamen eingeben, können Sie die gleiche Funktionalität und Reaktivität haben, aber diesmal wird der Parameter übergeben.

So einfach ist es, einen berechneten Eigenschaftsparameter zu übergeben und zu verwenden.
Fazit:
Die berechnete Eigenschaft ist eine sehr mächtige Funktion von Vue.js, und wir haben gelernt, dass es praktisch ist, wenn wir sie ändern müssen, wenn ihre Abhängigkeiten geändert werden. Wir haben gelernt, den Parameter zu übergeben und in der berechneten Eigenschaft zu verwenden.
 Phenquestions
Phenquestions


