In diesem Artikel zeige ich Ihnen, wie Sie die REST-API mit Postman testen. Lass uns anfangen.
Postman als Chrome-Erweiterung installieren:
In diesem Abschnitt zeige ich Ihnen, wie Sie Postman aus dem Chrome Web Store installieren.
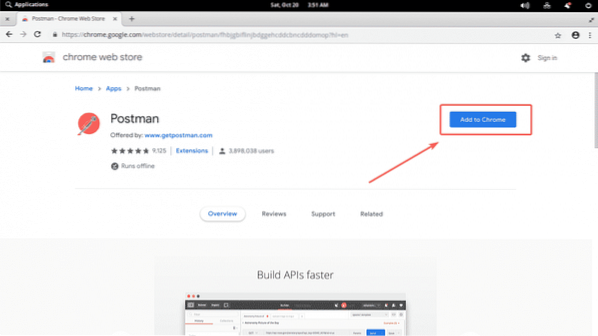
Rufen Sie zunächst die Postman-Erweiterungsseite im Chrome Web Store unter https://chrome . auf.Google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=de
Klicken Sie nun auf Zu Chrome hinzufügen.

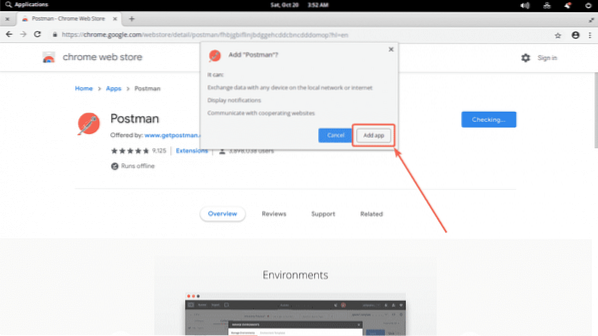
Klicken Sie nun auf App hinzufügen.

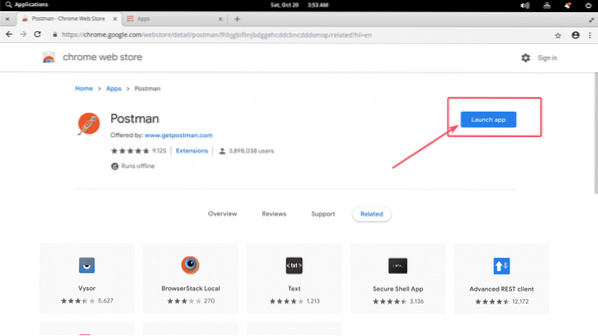
Postbote sollte installiert werden. Jetzt können Sie auf klicken App starten Postbote starten.

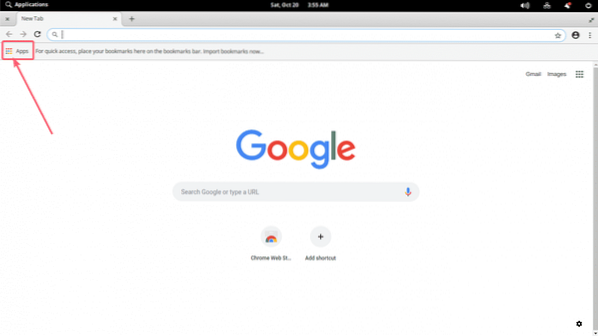
Oder klicken Sie auf Apps.

Und starte Postman von dort aus.

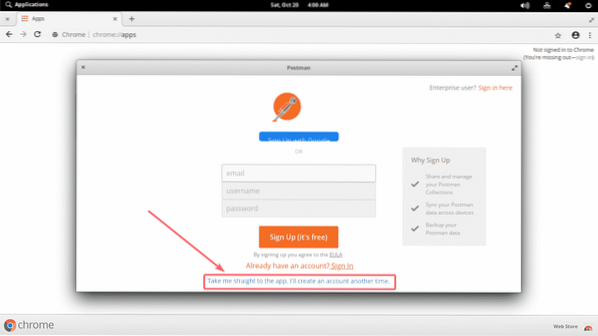
Wenn Sie Postman zum ersten Mal öffnen, sollten Sie das folgende Fenster sehen. Klicken Sie auf den im Screenshot unten markierten Link, wenn Sie kein Konto haben oder sich nicht anmelden möchten.

Postbote sollte anfangen.

Hauptfenster des Postboten:

Sie können Postman auch nativ unter Linux installieren. Es ist nicht Gegenstand dieses Artikels. Daher kann ich es hier nicht anzeigen.
Einrichten eines Test-API-Servers:
Ich habe eine API mit Node . geschrieben.js, die ich in diesem Artikel verwenden werde, um Ihnen zu zeigen, wie Sie Postman zum Testen von APIs verwenden. Wenn Sie mitmachen möchten, können Sie einfach mein GitHub-Repository klonen winkel-held-api und betreibe denselben API-Server wie ich I.
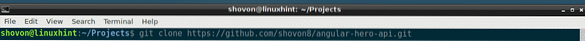
Klonen Sie mein GitHub-Repository mit dem folgenden Befehl:
$ git-Klon https://github.com/shovon8/angular-hero-api
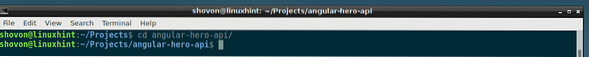
Navigieren Sie nun zum Winkel-Helden-API/ Verzeichnis:
$ cd winkel-hero-api/
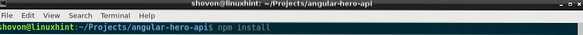
Installieren Sie nun alle erforderlichen Knotenmodule:
$ npm installieren
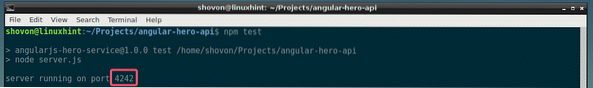
Starten Sie abschließend den API-Server mit dem folgenden Befehl:
$ npm-TestWie Sie sehen, läuft der API-Server auf Port 4242.

Grundlagen des Postboten:
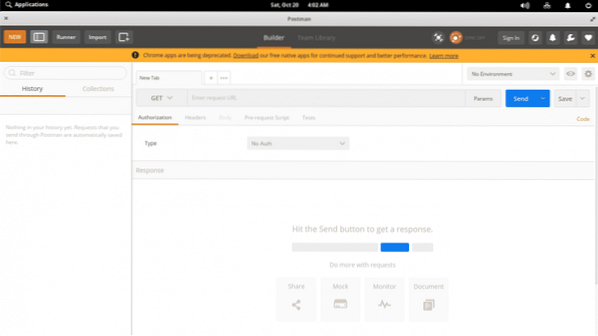
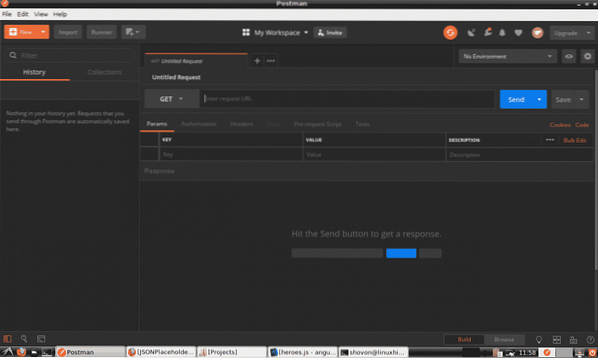
Öffnen Sie zuerst Postman und es sollte ungefähr so aussehen.

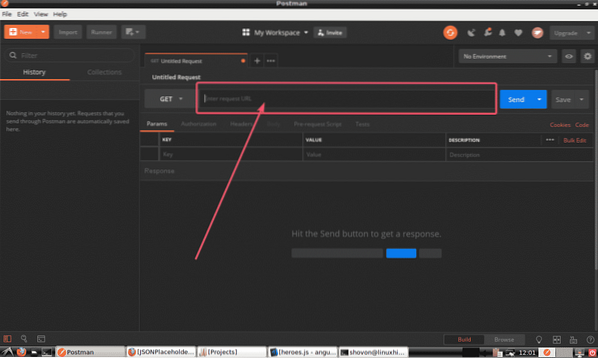
Sie können die URL Ihres API-Endpunkts in den markierten Abschnitt des Screenshots unten eingeben.

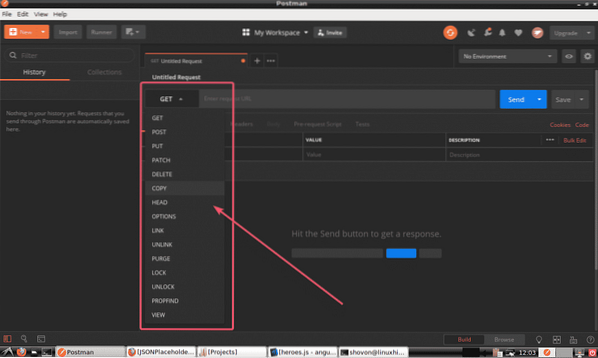
Sie können die Anforderungsmethode (wie GET, POST, PUT usw.) aus dem Dropdown-Menü auswählen, wie im Screenshot unten markiert.

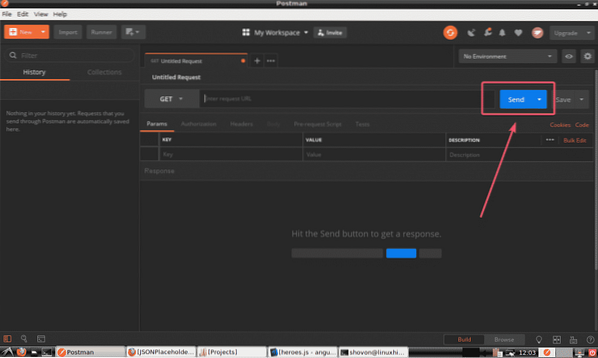
Wenn Sie fertig sind, klicken Sie auf Senden um Ihre API-Anfrage zu senden. Das Ergebnis sollte angezeigt werden.

Wie alles funktioniert, erfährst du im nächsten Abschnitt dieses Artikels.
Verwenden von Postman zum Testen von REST-APIs:
Wenn Sie eine GET-Anfrage für Ihre API ausführen möchten, geben Sie die URL Ihres API-Endpunkts ein und setzen Sie die Methode auf ERHALTEN, und klicke endlich auf Senden.
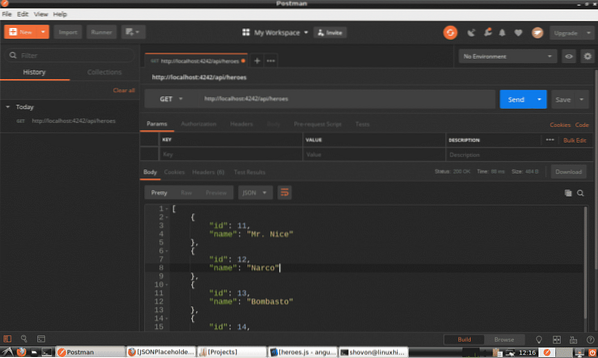
Um beispielsweise eine Liste aller Helden in der Datenbank zu erhalten, führen Sie Folgendes aus: ERHALTEN Anfrage an den API-Server /api/helden Endpunkt. Sobald du drückst Senden, die Ausgabe sollte im JSON-Format angezeigt werden, wie Sie im Screenshot unten sehen können.

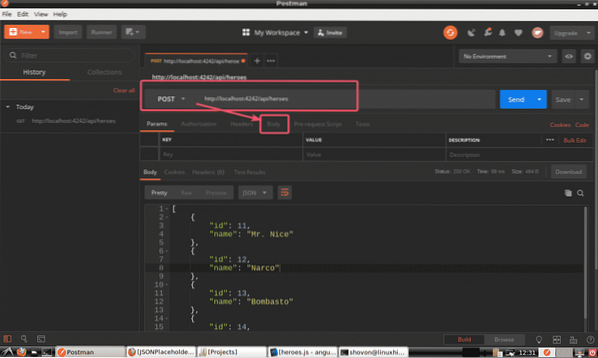
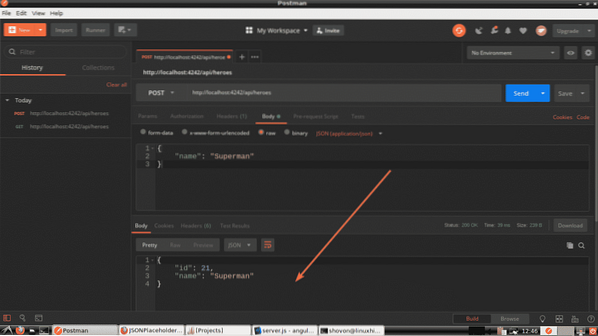
Sie können mit Postman auch eine POST-Anfrage auf Ihrem API-Server durchführen. Ich habe meinen API-Server so eingerichtet, dass er auf POST-Anfrage einen neuen Hero erstellt. Um einen neuen Helden zu erstellen, setze die Methode auf POST und der API-Endpunkt zu /api/heroes; Klicken Sie dann auf Körper wie im Screenshot unten markiert.

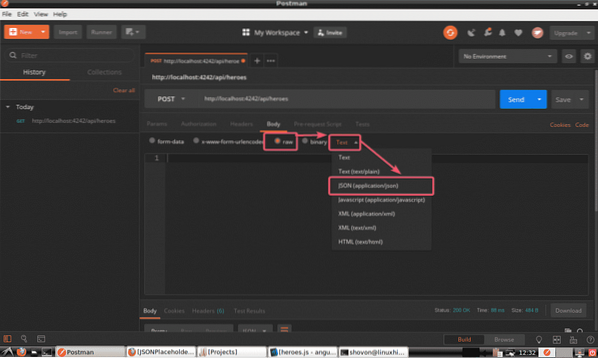
Klicken Sie nun auf roh und wählen Sie JSON (Anwendung/json) aus dem Dropdown-Menü Typ, wie im Screenshot unten markiert.

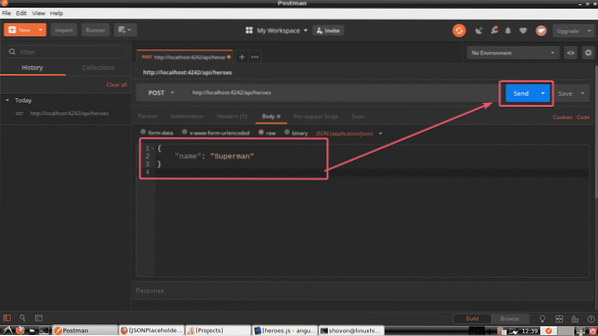
Geben Sie schließlich die Informationen des Helden ein, den Sie im JSON-Format einfügen möchten, und klicken Sie auf Senden.

Wie Sie sehen können, wird der Hero mit der ID 21 eingefügt.

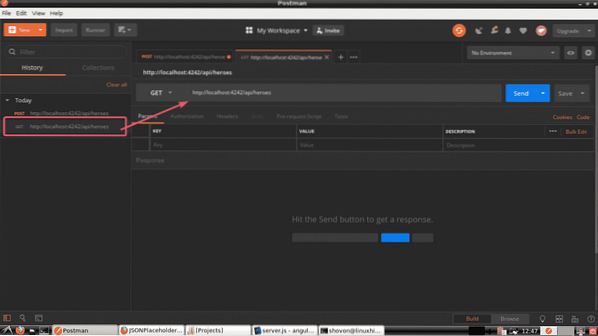
Alle Ihre API-Anfragen werden im Verlauf von Postman gespeichert. Um eine API-Anfrage aus dem Verlauf zu verwenden, klicken Sie einfach darauf und dann auf Senden.
Wie Sie sehen können, ist die API-Anfrage, alle Helden aufzulisten, die wir zuvor gemacht haben, im Verlauf aufgeführt. Sobald Sie darauf klicken, sollte es in einem neuen Tab geöffnet werden. Klicken Sie abschließend auf Senden.

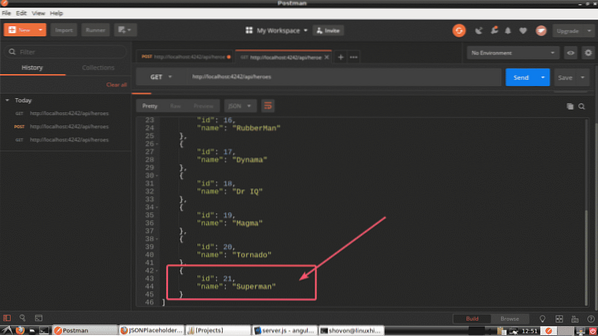
Wie ihr sehen könnt, sind alle Helden aufgelistet, einschließlich unseres neuen Helden.

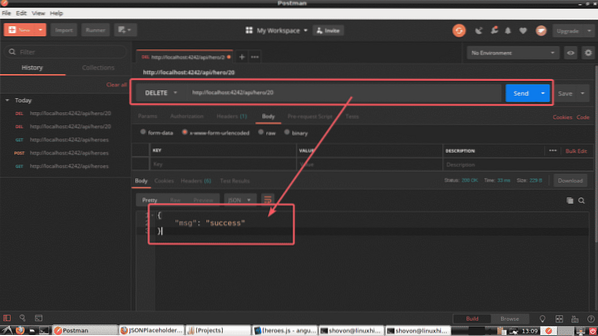
Du kannst einen Helden auch aus der Liste löschen, indem du die LÖSCHEN Methode auf der /api/hero/
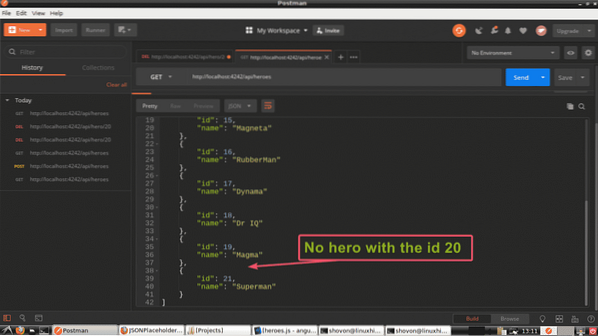
Nehmen wir an, Sie möchten den Hero mit der ID 20 entfernen. Der API-Endpunkt ist also /api/held/20 und die Methode ist LÖSCHEN. Wie Sie sehen können, a Erfolg Nachricht wird zurückgegeben. Der Held sollte gelöscht werden.

Wie Sie sehen, ist der Held mit der ID 20 gelöscht.

Zuvor habe ich Ihnen gezeigt, wie Sie Informationen im JSON-Format an den API-Server senden. Hier zeige ich Ihnen, wie Sie Informationen im URL-codierten Format senden. Wenn Sie ein HTML-Formular an den Server senden, wird dieses standardmäßig verwendet used.
Angenommen, Sie möchten einen Hero in der API des Servers aktualisieren update. Dazu müssen Sie die PATCH Methode auf /api/hero/
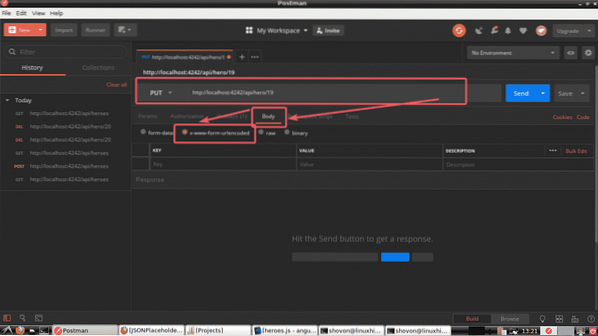
Ändern wir zum Beispiel den Namen des Helden mit der ID 19 von Magma zu Batman. Der API-Endpunkt sollte also sein /api/held/19 und die Methode sollte sein PATCH. Klicken Sie nun auf Körper und auch auswählen x-www-form-urlencoded wie im Screenshot unten markiert.

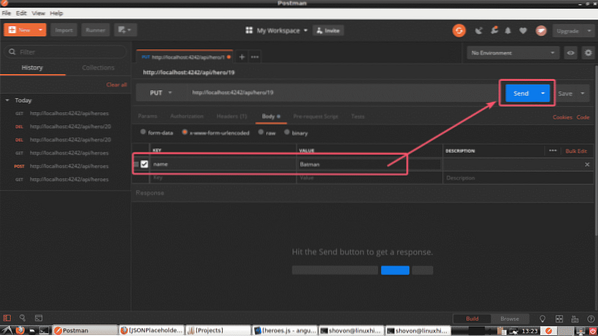
Stellen Sie nun den Schlüssel auf Name und Wert auf Batman wie im Screenshot unten markiert. Klicken Sie abschließend auf Senden.

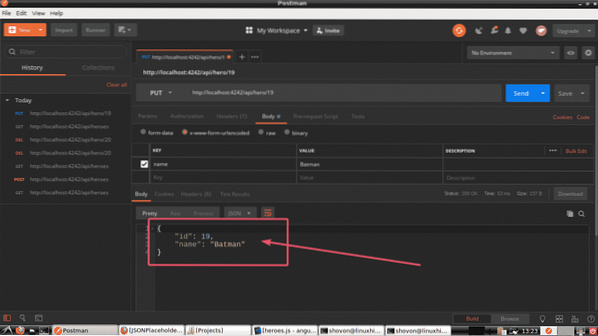
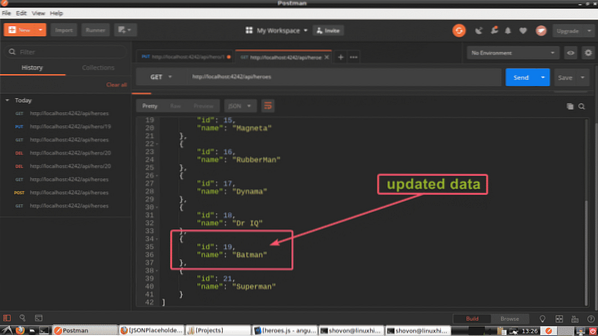
Wie Sie sehen, werden die aktualisierten Daten angezeigt. Das bedeutet, dass der Aktualisierungsvorgang erfolgreich war.

Wenn Sie alle Helden erneut auflisten, sollten Sie die aktualisierten Daten sehen, wie Sie im Screenshot unten sehen können.

Das sind die Grundlagen von Postman. Postman bietet unzählige Funktionen und Optionen, mit denen Sie Ihr Leben als API-Entwickler einfacher machen können. Vielen Dank für das Lesen dieses Artikels. Viel Spaß mit deinem Postboten!
 Phenquestions
Phenquestions


