
Als erstes müssen wir Dash auf unserem System installieren. Drücken Sie Strg + Alt + T auf Ihrem Ubuntu, es würde das Terminal öffnen. Um Dash-Anwendungen auf unserem System auszuführen, würden wir 4 bis 5 Pakete mit dem folgenden Befehl installieren:
$ sudo pip install dash dash-renderer dash-html-components dash-core-components plotlyODER
$ sudo -H pip install dash dash-renderer dash-html-components dash-core-components plotlyWenn Sie -H hinzufügen, wird keine Warnung ausgegeben, da Sie mit -H im Befehl zur Home-Variablen gelangen. Selbst wenn Sie es nicht verwenden, ist es in Ordnung, da eine Warnung angezeigt wird, aber Dash trotzdem installiert wird.
Jetzt würden Sie ein Python-Skript erstellen. Unser erstes Codebeispiel würde nur eine einfache Ausgabe in unserem Webbrowser auf der oben genannten Serveradresse und Port anzeigen. Im Beispiel wären die ersten 3 Zeilen die Importe von dash, dash-core-components bzw. dash-html-components. Dash-Core-Komponenten als dcc bedeutet, dass wir überall dort, wo wir Dash-Core-Komponenten verwenden möchten, stattdessen 'dcc' verwenden können, und ähnlich, wo wir dash-html-Komponenten verwenden möchten, können wir 'html' verwenden. Dash() ist die eingebaute Klasse, die den Standardcode für Dash-Anwendungen enthält. 'App.layout' stellt alles in der Web-Benutzeroberfläche dar, was bedeutet, dass alles, was Sie im Browser in der Dash-Anwendung anzeigen möchten, in die Betriebszone von 'app.Layout'. Folgen Sie unserem ersten einfachen Codebeispiel, das nur eine einfache Ausgabe anzeigt:
Codebeispiel #1:
Bindestrich importierenimportiere dash_core_components als dcc
importiere dash_html_components als html
App = Strich.Strich()
App.Layout = html.Div('LinuxHint YouTube Hallo')
if __name__ == '__main__':
App.run_server(debug=True)
Ausgabe:

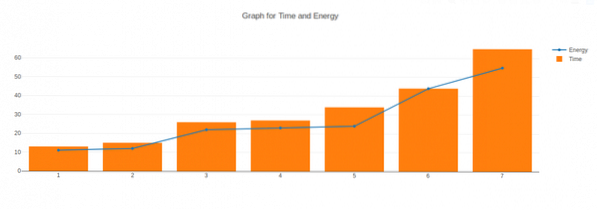
Im zweiten Beispiel geht es darum, einen Graphen zu erstellen. Wir würden 'dcc' verwenden, was im Wesentlichen Dash-Core-Komponenten bedeutet, und wir würden damit ein Diagramm erstellen. In unserem Beispiel haben wir ein Beispieldiagramm von Energie und Zeit mit zufälligen Werten von 'x' und 'y' gezeichnet, indem wir der Energie eine Art 'Linie' und der Zeit eine Art 'Balken' gegeben haben. Wir würden das alles in einer Methode dcc . machen.Graph(), in dem wir unsere beiden Achsen des Graphen benennen und auch den Titel des Graphen festlegen würden.
Codebeispiel #2:
Bindestrich importierenimportiere dash_core_components als dcc
importiere dash_html_components als html
App = Strich.Strich()
App.Layout = html.Div(Kinder=[
html.Div(children='LinuxHint Youtube Hi'),
dcc.Graph(
id="graphss",
Figur =
'Daten': [
'x':[1,2,3,4,5,6,7], 'y':[11,12,22,23,24,44,55], 'type':'line', ' name':'Energie',
'x':[1,2,3,4,5,6,7], 'y':[13,15,26,27,34,44,65], 'type':'bar', ' name':'Zeit',
],
'Layout':
'title': 'Grafik für Zeit und Energie'
)
])
if __name__ == '__main__':
App.run_server(debug=True)
Ausgabe:

Profi-Tipp: Verwenden Sie beim Schreiben von Python-Skripten eine Python-IDE oder einen intelligenten Texteditor, der den Code automatisch für Sie einrückt. Vermeiden Sie die Verwendung eines einfachen Notepads oder Texteditors für Python-Skripte, da das Einrücken von Code ein wichtiger Faktor in Python ist, während es ausgeführt wird.
Ich werde dies auch in Videoform genauer erklären.
 Phenquestions
Phenquestions


