Javascript ist eine übersetzende Programmiersprache. Wie bei jeder anderen Sprache muss sich ein Entwickler oder Programmierer oft um die Fehlerbehandlung kümmern. Meistens muss ein Programmierer oder Entwickler Fehler beim Zugriff auf oder beim Zuweisen von Daten zur Datenbank behandeln. Daher ist die Fehlerbehandlung ein wesentlicher Bestandteil jedes Programmierprojekts. Es gibt drei Arten von Fehlern bei der Programmierung, mit denen ein Programmierer oder Entwickler oft konfrontiert wird.
Syntax-Fehler - Ein Fehler beim Schreiben von Code gegen die Syntax der Programmiersprache. Beispiel: Fehlen eines Semikolons oder Nichtbefolgen der Konvention zum Erstellen und Aufrufen der Funktion.
Logischer Fehler - Ein Fehler im Logikgebäude. Zum Beispiel die Implementierung einer falschen arithmetischen Operation, die zu einer falschen Ausgabe führt.
Laufzeit Fehler - Fehler ist während der Laufzeit aufgetreten. Zum Beispiel eine Funktion aufrufen, ohne sie zu deklarieren.
Der Fehler, den wir während der Laufzeit erhalten, wird auch als an . bezeichnet Ausnahme. Außergewöhnliches Handling ist sehr wichtig. Weil wir die Fehler und Fehlercodes nicht sofort werfen können. Wir müssen damit umgehen. In diesem Artikel werden wir also verstehen, wie Ausnahmen mit dem try-catch-Block von Javascript behandelt werden. Wir werden auch lernen, wie man eine benutzerdefinierte Nachricht gegen einen Fehler ausgibt und wie man den „finally“-Block mit einem Try-Catch-Block verwendet.
Syntax
Die Syntax für die Verwendung eines Try-Catch-Blocks ist sehr einfach und leicht zu verwenden. Wir können den Try-Catch-Block einfach so verwenden
Versuchen//Code zum Ausprobieren oder Testen
throw //werfen Sie einen benutzerdefinierten Fehler, um ihn abzufangen
fangen (Fehler)
// Code nach Erhalt eines Fehlers
schließlich
// Code, der in jedem Fall ausgeführt wird
In dieser Syntax schreiben wir zunächst einige Codezeilen in den „try“-Block, um zu testen. Wenn dieser Code ausgeführt wird oder den Test erfolgreich bestanden hat. Der „try“-Block wirft keinen Fehler in den „catch“-Block und führt den „finally“-Block aus. Andernfalls wird ein Fehler an den "catch" -Block ausgegeben, in dem wir die Ausnahmen gemäß dem angegebenen Fehler behandeln können. Wir können auch einen benutzerdefinierten Fehler in den „catch“-Block werfen, indem wir das „throw“-Schlüsselwort verwenden. „Endlich“-Block wird in jedem Fall ausgeführt. Entweder wirft der „try“-Block einen oder nicht. Lassen Sie uns ein paar Beispiele ausprobieren, um ein besseres Verständnis zu haben.
Beispiele
Zunächst einmal, um die einfache und grundlegende Funktionsweise des Try-Catch-Blocks zu demonstrieren. Wir versuchen, eine Funktion aufzurufen, ohne sie irgendwo zu deklarieren.
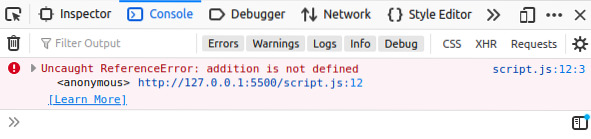
Zusatz()Es wird definitiv einen Fehler in der Konsole auslösen

Aber wenn wir jetzt versuchen, es in einem Try-Block aufzurufen
Zusatz()
fangen (Fehler)
Es wird kein Fehler mehr in der Konsole angezeigt, da wir keinen Code in den catch-Block für Fehler geschrieben haben. So können wir die Fehlermeldung im catch-Block jetzt modifizieren und trösten.
VersuchenZusatz()
fangen (Fehler)
Konsole.log("Fehlermeldung => " + Fehler)
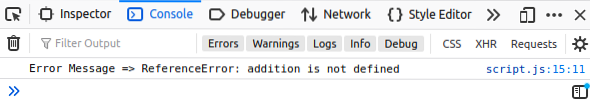
Wir können unsere benutzerdefinierte Nachricht in der Konsole gegen den Fehler anzeigen.

Dies ist also die sehr grundlegende Verwendung des Try-Catch-Blocks. Lassen Sie uns nun lernen, wie Sie einen benutzerdefinierten Fehler im try-Block ausgeben.
Werfen
Angenommen, wir möchten beim Versuch einen anderen benutzerdefinierten Fehler aufgrund verschiedener Fehler auslösen errors. Wir können einen benutzerdefinierten Fehler auslösen, der besagt, dass "Funktionsdefinition nicht existiert"." So was
Versuchenthrow new Error ("Funktionsdefinition existiert nicht")
fangen (irren)
Konsole.log("Fehlermeldung => " + err)

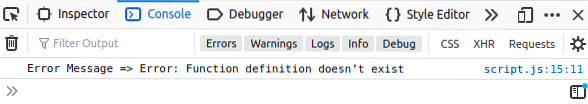
Wie Sie in der Ausgabe sehen können, wird die Fehlermeldung jetzt in unseren benutzerdefinierten Fehler geworfen . geändert.
ProTipp
Angenommen, wir versuchen, diesen Try-Catch auf eine asynchrone Funktion anzuwenden. Es wird nicht funktionieren. Da die Engine zur nächsten Zeile übergegangen wäre, führen Sie den letzten Block aus, und die asynchrone Funktion würde später ausgeführt. Wenn wir zum Beispiel die setTimeout-Funktion innerhalb eines try-catch-Blocks anwenden.
VersuchensetTimeout(() =>
Zusatz();
, 3000)
fangen (irren)
Konsole.log("Fehlermeldung => " + err)
schließlich
Konsole.log("Endlich Block erreicht")


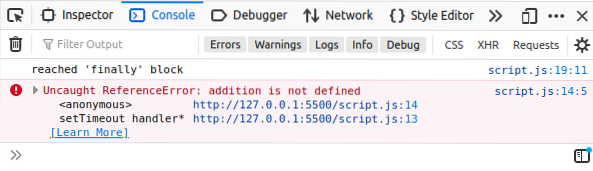
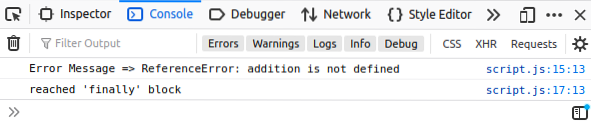
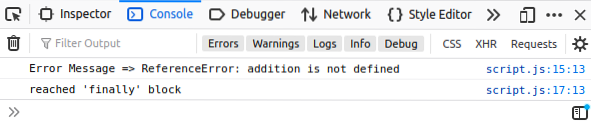
Sie können beobachten, dass der Block „finally“ zuerst ausgeführt wird und der Fehler später geworfen wird, wenn wir uns den Fehler ansehen. Es ist nicht der Fehler vom catch-Block, sondern ein ursprünglicher Programmierfehler, was bedeutet, dass der catch-Block nicht ausgeführt wird, weil der Versuchsblock keinen Fehler gefunden hat.
In Ordung! Nun, wenn wir es zum Laufen bringen wollen. Wir müssen den try-catch-Block innerhalb der setTimeout-Funktion statt außerhalb anwenden. Die wahre Art, eine asynchrone Funktion mit einem Try-Catch-Block zu implementieren, wäre also so.
setTimeout(() =>Versuchen
Zusatz();
fangen (irren)
Konsole.log("Fehlermeldung => " + err)
schließlich
Konsole.log("Endlich Block erreicht")
, 3000)

An der Ausgabe können Sie erkennen, dass nach der Verzögerung von 3 Sekunden aufgrund der setTimeout-Funktion. Wir haben zuerst die Fehlermeldung vom catch-Block und dann wird der „finally“-Block ausgeführt.
Fazit
In diesem Artikel haben wir gelernt, den Try-Catch-Block Schritt für Schritt so einfach und tiefgründig in Javascript zu implementieren, dass jeder Anfänger nach dem Lesen dieses Artikels in der Lage ist, ihn überall anzuwenden, wo er benötigt. Also, lerne weiter und sammle Erfahrungen in Javascript mit Linuxhint.com. Vielen Dank!
 Phenquestions
Phenquestions

