Javascript ist die bekannteste Sprache des Webs. Javascript ist sowohl in der Front-End-Entwicklung als auch im Back-End weit verbreitet. Javascript bietet viele eingebaute Funktionen, die bei der Entwicklung helfen. In diesem Artikel lernen wir eine der integrierten alert()-Methoden von Javascript kennen, die verwendet wird, um Popups über dem Bildschirm anzuzeigen, um entweder eine Nachricht anzuzeigen oder eine Warnung anzuzeigen show. Das Warnfeld unterscheidet sich von allen anderen Nachrichten oder Texten auf dem Bildschirm. Es ist ein Pop-up, das eine Nachricht/einen Text mit einer „OK“-Schaltfläche enthält. Der Benutzer kann keine Aufgabe ausführen, während sich ein Warnfeld über dem Bildschirm befindet und er / sie auf die Schaltfläche „OK“ klickt. Daher wird es nicht empfohlen, wenn es nicht benötigt wird. Schauen wir uns also an, was eine Warnbox ist und wie sie auf verschiedene Weise verwendet werden kann.
Das aufmerksam() ist im Grunde eine Methode, die verwendet wird, um ein Popup-Fenster über der Webseite anzuzeigen.
Syntax
Es gibt zwei unterschiedliche Syntaxen zum Anzeigen des Warnfelds. Einer von ihnen verwendet das Objekt des Fensters.
Fenster.alert("Warnbox vom Linuxhint");Aber wir können die Methode alert() auch ohne das Objekt des Fensters verwenden.
alert("Alarmbox vom Linuxhint");Probieren wir also beide Syntaxen aus.
Beispiele
Versuchen wir es zunächst mit dem Objekt des Fensters.
Fenster.alert("Alarmbox vom Linuxhint");Und jetzt, ohne das Objekt des Fensters.
alert("Alarmbox vom Linuxhint");
Sie werden sehen, dass es bei beiden keinen Unterschied gibt.
Die Methode alert benötigt nicht nur die Zeichenfolge, um die Nachricht anzuzeigen. Wir können auch variabel bereitstellen, und es hat perfekt funktioniert,
var alertMessage = 'Alarmbox mit Variable';alert(alertMessage);
wie Sie im Screenshot unten sehen können, wird die Nachricht angezeigt.

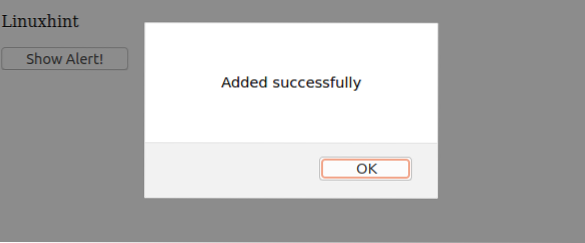
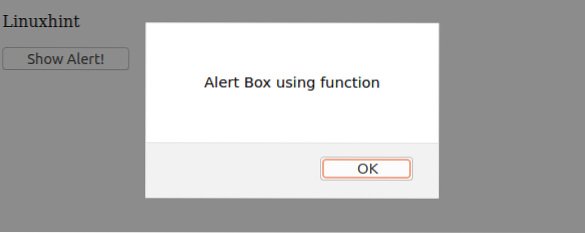
Wir haben auch gelernt, eine Variable bereitzustellen variable. Was ist, wenn wir das Popup-Warnfeld auf dem Bildschirm mit einem Klick anzeigen möchten?? Zum Beispiel haben wir einige Informationen vom Benutzer erhalten, und nachdem wir die Daten des Benutzers erfolgreich auf dem Server gespeichert haben, möchten wir eine Bestätigungsnachricht mit der Aufschrift „Erfolgreich hinzugefügt“ anzeigen. Wir können also einfach eine Benachrichtigungsbox wie diese anzeigen.

Oder, wenn wir eine Bestätigungsnachricht vom Server erhalten und die Nachricht auf der Grundlage der erhaltenen Nachricht anzeigen möchten. Wir können die Funktion in der onclick-Methode der Schaltfläche aufrufen
Später im Skript können wir dann die Funktion schreiben, in der wir die Warnmeldung anzeigen können.
Funktion alertFunc()var alertMessage = 'Alarmbox mit Funktion';
alert(alertMessage);

Dies sind einige der verschiedenen Methoden zur Verwendung der Methode alert()().
Fazit
In diesem Artikel haben wir die integrierte Warnmethode von Javascript kennengelernt, um Pop-ups über dem Browserfenster anzuzeigen. Dieser Artikel hat die Verwendung der Warnmethode auf eine sehr einfache, tiefgehende und effektive Weise erklärt, die jeder Anfänger verstehen und anwenden kann. Also, lerne, arbeite und sammle Erfahrung in Javascript mit linuxhint.com, um es besser im Griff zu haben. Ich danke dir sehr!
 Phenquestions
Phenquestions