Bootstrap ist eines der weltweit beliebtesten Front-End-CSS-Frameworks, das viele Komponenten oder Designvorlagen bietet, um schnelle und schnelle responsive Webanwendungen zu erstellen. Es ist ein Open-Source- und frei verwendbares Framework zum Erstellen moderner Websites, angereichert mit HTML- und CSS-Vorlagen oder Benutzeroberflächenelementen wie Schaltflächen, Symbolen und Formularen. In diesem Beitrag lernen wir zuerst, Bootstrap mit Vue zu installieren und dann zu verwenden.js-Framework.
Installation von Bootstrap
Es gibt eine speziell für Vue . erstellte „Bootstrap-vue“-Bibliothek.js und kann als Vue-Komponenten mit den gleichen Funktionen wie Bootstrap verwendet werden. Bevor Sie mit der Installation von „bootstrap“ oder „bootstrap-vue“ beginnen, wird davon ausgegangen, dass Sie mit HTML, CSS und Javascript vertraut sind, das Vue-Projekt eingerichtet und einen guten Editor auf Ihrem System installiert haben wie VS-Code. Wenn Sie das Vue-Projekt noch nicht eingerichtet haben, können Sie das unten angegebene Verfahren befolgen, um schnell ein Vue-Projekt einzurichten.
Vue-Projekt einrichten
Um das Vue-Projekt einzurichten, prüfen Sie zunächst, ob Vue.js auf Ihrem System installiert ist oder nicht, indem Sie den folgenden Befehl eingeben:

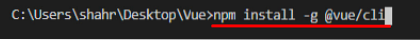
Wenn Sie es noch nicht installiert haben, geben Sie den folgenden Befehl ein, um Vue zu installieren.js global auf Ihrem Betriebssystem:
$ npm install -g @vue/cli
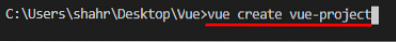
Nach erfolgreicher Installation von Vue.js global auf Ihrem Betriebssystem erstellen Sie das Vue-Projekt, indem Sie den unten angegebenen Befehl „vue create“ gefolgt vom Projektnamen eingeben:
$ vue vue-Projektname erstellen
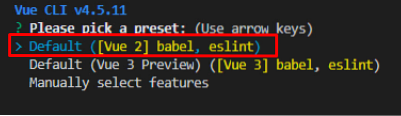
Sie werden aufgefordert, entweder die Voreinstellung auszuwählen oder Ihre eigene benutzerdefinierte Voreinstellung für das Vue-Projekt auszuwählen.

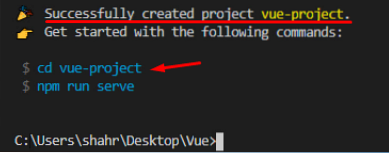
Nach der Konfiguration oder Auswahl der Standardvorgabe wird das Vue-Projekt nach einiger Zeit erstellt.

Navigieren Sie nach dem Erstellen des Vue-Projekts mit dem Befehl „cd“ zum Verzeichnis des neu erstellten Projekts.
$ cd vueprojectname
In dieser Phase haben Sie das Vue-Projekt erfolgreich eingerichtet.
Bootstrap installieren
Sobald Ihr System bereit ist und das Vue-Projekt eingerichtet ist! Sie können das „bootstrap-vue“ mit dem Yarn oder NPM installieren install. Wenn Sie den einfachen „Bootstrap“ für Styling-Zwecke installieren möchten, können Sie den unten angegebenen Befehl eingeben, um sie zu installieren.
Um 'bootstrap-vue' und 'bootstrap' mit dem Yarn-Paketmanager zu installieren, geben Sie den folgenden Befehl ein:
$ Garn hinzufügen Bootstrap Bootstrap-vueODER
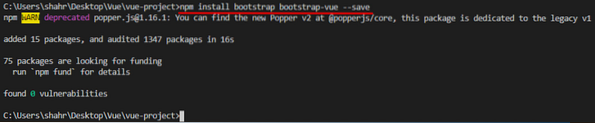
Um 'bootstrap-vue' und 'bootstrap' mit dem NPM-Paketmanager zu installieren, geben Sie den folgenden Befehl ein:
$ npm install bootstrap bootstrap-vue --save
In Ordung! Sobald 'bootstrap' und 'bootstrap-vue' installiert sind, müssen Sie sie im Hauptfenster aktivieren.js-Datei.
Importieren Sie BootstrapVue von 'bootstrap-vue/dist/bootstrap-vue.esm';import 'bootstrap-vue/dist/bootstrap-vue.css';
importiere 'bootstrap/dist/css/bootstrap.css';
Vue.verwenden (BootstrapVue);

Nachdem Sie „bootstrap“ und „bootstrap-vue“ aktiviert haben, können Sie diese nun in Ihrem Vue-Projekt verwenden.
So verwenden Sie Bootstrap in Vue
Um Bootstrap mit Vue zu verwenden, bietet 'bootstrap-vue' verschiedene Komponenten, die als Vue-Komponente verwendet werden können. Zum Beispiel kann eine Schaltfläche mit dem 'bootstrap-vue' wie folgt erstellt werden.
Weitere Informationen zu weiteren Komponenten finden Sie auf der offiziellen Dokumentationsseite von BootstrapVue.
So einfach ist es, Bootstrap in einem Vue-Projekt zu installieren und zu verwenden.
Fazit
Bootstrap ist eine weit verbreitete CSS-Frontend-Bibliothek, die zum Erstellen von Mobile-First- und responsiven Web-Apps verwendet wird, und mit Hilfe von BootstrapVue können wir solche Web-Anwendungen mit Vue erstellen. In diesem Beitrag gehen wir durch die Installation von BootstrapVue in einem Vue.js-Projekt und erfahren Sie, wie Sie es aktivieren und verwenden enable. Mit der Kombination solcher zwei robuster Bibliotheken können wir den Entwicklungsprozess beschleunigen und unsere Webanwendung bis an die Grenzen verschönern.
 Phenquestions
Phenquestions