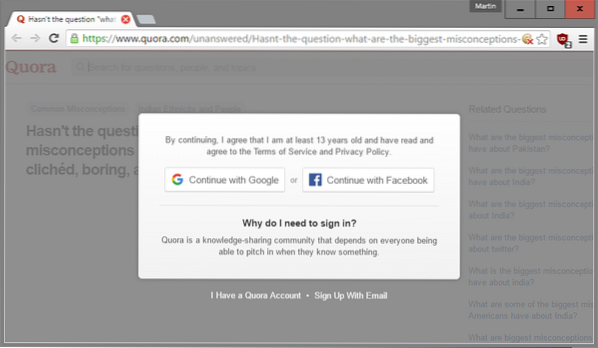
Manche Webseiten nerven mich mit Seitenelementen, die mir angezeigt werden, wenn ich sie in einem Webbrowser öffne.
Vielleicht ist es diese alberne "Wir verwenden Cookies"-Benachrichtigung, die heutzutage jede Site unter der Sonne zu verwenden scheint, eine On-Top-Aufforderung, sich für den Newsletter anzumelden, eine Anzeige, die Inhalte wegen schlechter Programmierung überlagert, oder etwas anderes, das ist mich ablenken oder daran hindern, auf den Inhalt zuzugreifen.
Meine Reaktion hängt von einer Reihe von Faktoren ab, darunter wie viel ich auf die Inhalte zugreifen möchte, welche Belästigung angezeigt wird und ob es sich um eine Website handelt, die ich regelmäßig besuche.
Wenn der Inhalt nicht unbedingt erforderlich ist, verlasse ich ihn normalerweise und komme nie zurück, es sei denn, ich kann mit einem einfachen Klick auf ein Schließen-Symbol oder eine Schaltfläche darauf zugreifen. Wenn der Inhalt wichtig ist, zum Beispiel für einen neuen Artikel, den ich schreibe oder Informationen enthält, die keine andere Website bietet, dann werde ich normalerweise einen Weg finden, das Problem zu umgehen.
Trinkgeld: Wenn es um Textinhalte geht, versuche ich zuerst eine Druckoption auf der Seite zu finden, da eine Seite mit einem klaren Fokus auf den Inhalt geladen wird und nichts anderes. Es kann sogar mehrseitige Artikel zu einem zusammenführen. Reader-Modi oder Erweiterungen können eine weitere Option sein.
Elemente in Chrome, Firefox und Edge vorübergehend ausblenden

Dies funktioniert leider nicht für alle Inhalte und Websites. Chrome, Firefox und Edge sowie Browser, die auf ihrem Code basieren, werden mit Entwicklertools geliefert, mit denen Sie jedes Seitenelement vorübergehend von einer Site entfernen können.
Dies ist eine gute Option für Websites oder Seiten, von denen Sie wissen, dass Sie sie nach dem aktuellen Besuch nie wieder besuchen werden. Wenn Sie eine Website regelmäßig besuchen, können stattdessen Browsererweiterungen, die Elemente dauerhaft entfernen, die bessere Option sein.
Google Chrome und die meisten Chromium-basierten Browser
In Google Chrome und Browsern mit gemeinsamer Codebasis müssen Sie Folgendes tun, um Elemente auf einer Seite vorübergehend zu entfernen:
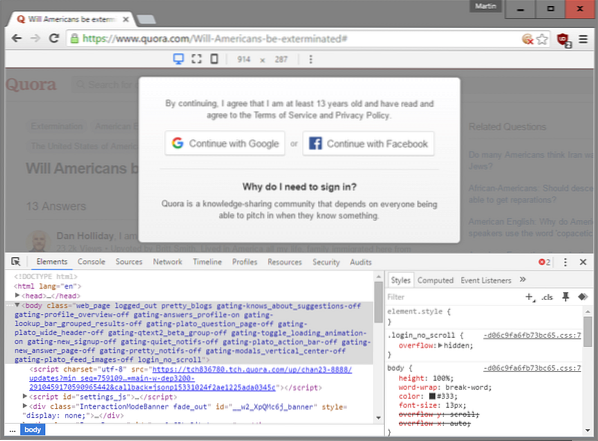
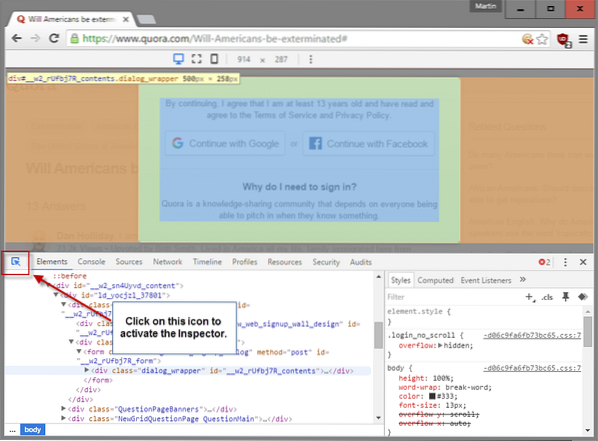
Schritt 1. Tippen Sie auf der Seite auf die Taste F12, um die Entwicklertools des Browsers zu öffnen

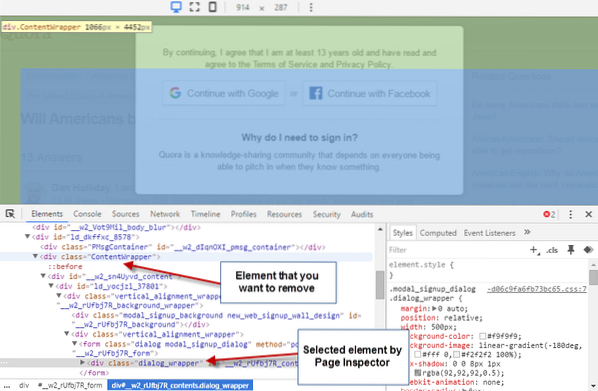
Schritt 2. Verwenden Sie den Inspektor, um ein Element auf der Seite hervorzuheben, das Sie daraus entfernen möchten. Dies geschieht, indem Sie den Inspektor aktivieren und mit der Maus das Element auswählen, das Sie entfernen möchten. Klicken Sie auf dieses Element, damit Chrome an seine Position im Quellcode springt.

Schritt 3. Passen Sie bei Bedarf die Position im Code an. Manchmal müssen möglicherweise übergeordnete Elemente ausgewählt werden, um das gesamte Element von der Seite zu entfernen. Wenn Sie HTML nicht kennen, verwenden Sie einfach Versuch und Irrtum, bis Sie es richtig gemacht haben, indem Sie jeweils ein Element nach oben verschieben (normalerweise div-Elemente).

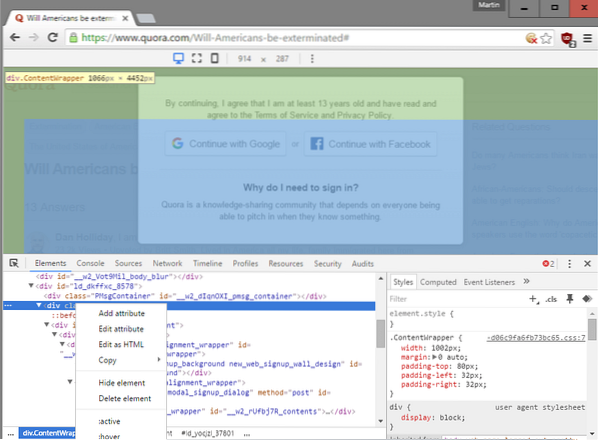
Schritt 4. Entfernen Sie das Element, indem Sie mit der rechten Maustaste auf die Codezeile im Bereich Entwicklertools klicken und im Kontextmenü "Element ausblenden" oder "Element löschen" auswählen.

Sie müssen erneut Versuch und Irrtum oder Ihr Urteilsvermögen anwenden, um herauszufinden, was auf der Website besser funktioniert. Beachten Sie, dass Sie möglicherweise auch den zugrunde liegenden Inhalt entfernen, wenn Sie ein Seitenelement entfernen, je nachdem, wie die Site eingerichtet ist.
Firefox und Firefox-basierte Browser
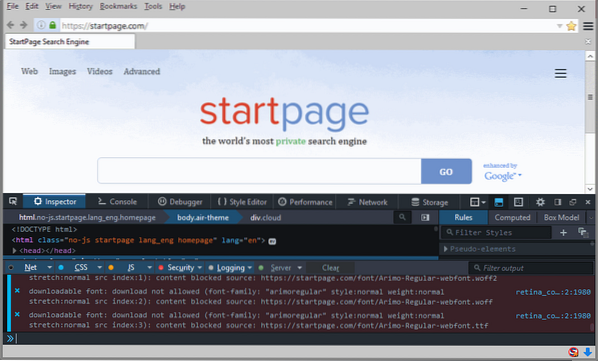
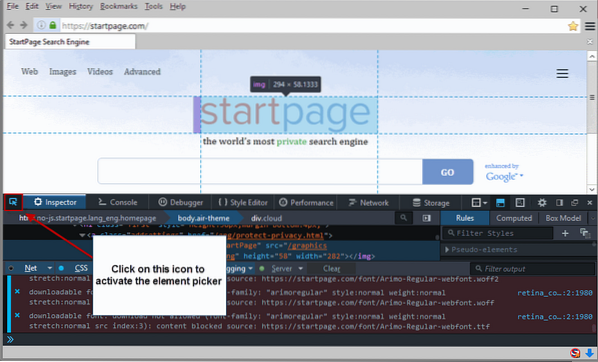
Schritt 1. Drücken Sie F12, um die Entwicklertools des Webbrowsers zu öffnen. Die Seite, auf der Sie Elemente entfernen möchten, muss aktiv sein.

Schritt 2. Aktiviere die "Elementauswahl" und wähle mit der Maus das Element auf der Seite aus, das du daraus entfernen möchtest.

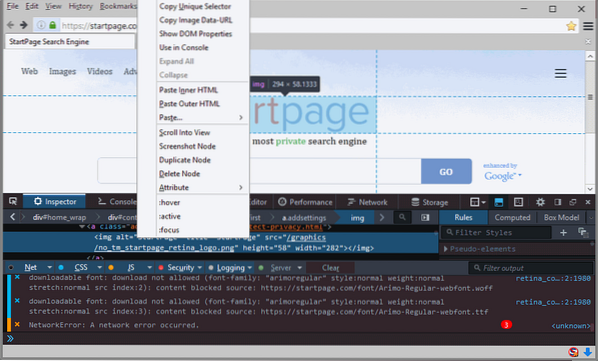
Schritt 3. Klicken Sie mit der rechten Maustaste auf das Element in der Quelle und wählen Sie "Knoten löschen" aus dem Kontextmenü, um es zu entfernen.

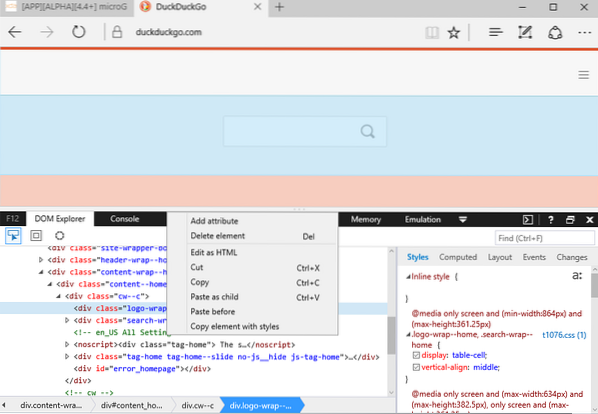
Microsoft Edge
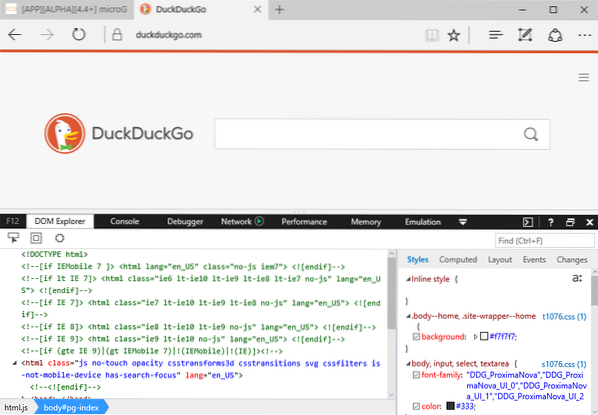
Schritt 1. Drücken Sie F12, um die Entwicklertools in Microsoft Edge zu öffnen, während die Seite, auf der Sie Elemente ändern möchten, im Browser aktiv ist.

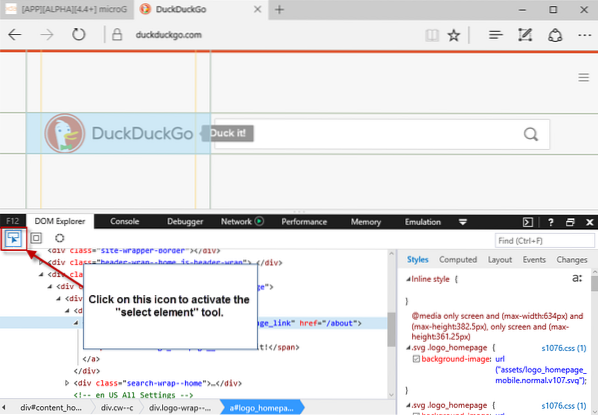
Schritt 2. Aktivieren Sie die Funktion "Element auswählen" des Browsers, bewegen Sie die Maus über das Element, das Sie löschen möchten, und klicken Sie darauf, um im Quellcode dorthin zu springen.

Schritt 3. Klicken Sie mit der rechten Maustaste auf das Element im Code und wählen Sie "Element löschen" oder drücken Sie direkt die Entf-Taste, um es von der Seite zu entfernen.

 Phenquestions
Phenquestions