Um diese Situation zu beheben, sehen wir uns einen Farbwähler an, den Sie als Plugin für den Atom Text Editor installieren können, um den gesamten Prozess viel reibungsloser zu gestalten. Sie müssen Atom auf Ihrem System installiert haben. Sobald Sie das installiert haben, können Sie dieses spezielle Paket darüber installieren. Es hat mehr als 1.7 Millionen Downloads und das macht es aus, wenn Sie sich entscheiden, über den Atom Editor selbst zu suchen search.
Farbwähler installieren
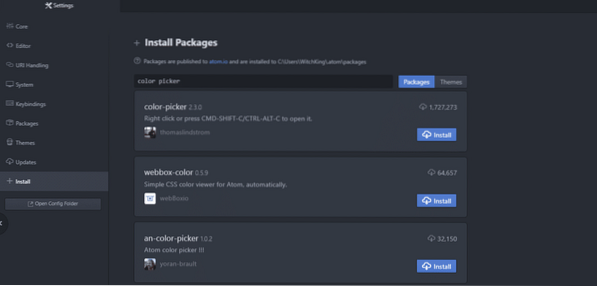
Öffne die die Einstellungen [STRG + ,] in Ihrem Atom-Editor und im Installieren Abschnitt Suche nach neu Pakete.

Installiere das Farbwähler (Version 2.3.0 oder höher) und nach der Installation daran denken Aktivieren es.
Wenn alles fertig ist. Sie können eine neue Textdatei öffnen und wir können mit dem Testen beginnen testing.
Verschiedene Farbauswahloptionen
Öffnen Sie eine neue Datei in Atom und verwenden Sie beim Öffnen die Tastenkombination [STRG+ALT+C], wenn Sie unter Windows oder Linux arbeiten, oder verwenden Sie [CMD+SHIFT+C], wenn Sie Mac OSX verwenden.

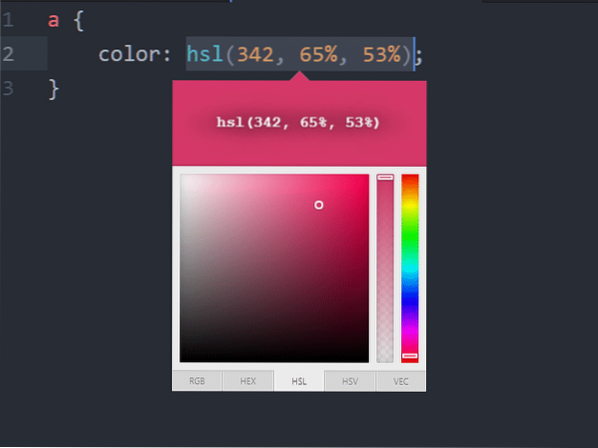
Auf der rechten Seite sehen Sie eine Reihe von Schiebereglern und verschiedenen Balken. Die am weitesten rechts stehende Farbe ist die Auswahl der Farbe links davon ist der Balken, der die Deckkraft Ihrer Farbe bestimmt, und das Quadrat in der Mitte entscheidet, welcher Farbton einer bestimmten Farbe ausgewählt wird.
Sie können einen extrem hellen Farbton wählen, der weiß aussehen würde, egal wie Sie Ihre Farbe ursprünglich gewählt haben, oder Sie können eine vollständig ausgegraute Version davon oder Schwarz wählen. Der normale Anwendungsfall besteht darin, etwas dazwischen auszuwählen, das zu Ihrem Anwendungsfall passt.
Zum Beispiel verwenden Leute unterschiedliche Farben für dasselbe Element, damit sich die Website etwas interaktiver anfühlt. Den Hyperlinks kann die Farbe Blau zugewiesen werden und wenn Sie mit der Maus darüber fahren, ändert sich die Farbe in Schwarz.
Die Deckkraft ist ein weiterer wichtiger Faktor, den Entwickler verwenden, um Elemente unter einem farbigen Patch auszublenden. Wenn der Benutzer eine bestimmte Aktion ausführt, geht die Deckkraft auf Null und das darunter liegende Element wird sichtbar gemacht.
Unterschiedliche Standards
Sie werden feststellen, dass die Farben in verschiedenen Standards dargestellt werden können, insbesondere in den Formaten RGB (Rotgrün und Blau), HEX und HSL.
Beginnen wir mit dem HEX-Format, da es zumindest auf Anfängerniveau ziemlich häufig verwendet wird.
Es ist einfach eine hexadezimale Ziffer (das ist ein Zahlensystem, das von 0 bis 9 geht und dann hat ein repräsentieren 10, b repräsentieren 11 und so weiter, bis 15, was repräsentiert wird mit f). Wählen Sie eine Farbe mit dem Farbauswahlpaket aus, klicken Sie auf die HEX-Schaltfläche unter dem Widget und Sie werden sehen, dass der entsprechende Hex-Code für diese Farbe in Ihren Editor eingefügt wird.

Der nächste Standard verwendet RGB, das anzeigt, wie viel Prozent einer Farbe Rot, wie viel Grün und wie viel Blau ist.
Die gleiche Farbe wie oben hat die RGB-Darstellung wie folgt

Schließlich müssen Sie HSL kennen, das für Hue, Saturation and Lightness steht.
Der Farbton stellt dar, welche Farbe das Element hat. Es könnte vom roten Ende des Spektrums bis hin zu Blau reichen und ignoriert die Farben einfach als Kombinationen von Rot, Grün und Blau (zumindest aus der Sicht des Entwicklers). Dies wird oft als ein Farbkreis beschrieben, bei dem Rot, Grün und Blau 60 Grad voneinander entfernt sind, aber der Farbwähler hatte es bis zu einem einzigen Balken rechts geöffnet.

Das nächste, worüber Sie sich Sorgen machen müssen, ist die Sättigung, die beschreibt, wie intensiv die Farbe sein wird. Vollständig gesättigte Farben haben keine Grauschattierungen, 50 % gesättigte Farben sind hellere Farben und 0 % sind nicht von Grau zu unterscheiden. Der quadratische Raum ist perfekt, um dies auszuwählen.

Helligkeit beschreibt, wie hell die Farben erscheinen werden. 100% helle Farben sind von Weiß nicht zu unterscheiden und 0% erscheinen komplett schwarz. Wenn Ihre Website beispielsweise viel Lesematerial enthält, möchten Sie eine weniger helle Lösung, um dem Leser die Interaktion zu erleichtern. Das ist also HSL.


Fazit
Editoren wie Atom- und Visual Studio-Code haben ein ganzes Ethos an nützlichen Paketen und Designs, die um sie herum aufgebaut sind. Der Farbwähler ist nur ein Beispiel, mit dem ein Entwickler auf unnötige Reisen zu W3Schools oder Stack Overflow verzichten kann. Die Verwendung des Farbwählers erfordert immer noch eine farbgenaue Anzeige, die richtig kalibriert ist.
Sobald Sie sich jedoch für die Farbpalette für Ihr Projekt entschieden haben, können Sie mit Paketen wie dem Farbwähler schneller und reibungsloser mit der Erstellung von Projekten beginnen.
 Phenquestions
Phenquestions


