JavaScript ist eine leichtgewichtige Programmiersprache, und wie bei jeder Programmiersprache müssen wir bei der Entwicklung von JavaScript-Programmen oft mit Arrays arbeiten, um Daten zu speichern. In diesem Artikel stellen wir die integrierte Spleißfunktion von JavaScript vor und diskutieren, wie wir damit ein Array manipulieren können. Beim Generieren von Daten müssen die für die Speicherung verwendeten Strukturen aktualisiert werden. Aus diesem Grund muss ein Programmierer oft Elemente zu einem Array hinzufügen oder Elemente daraus entfernen.
Das Spleißfunktion wird verwendet, um Elemente zu einem Array an einem bestimmten Index hinzuzufügen oder daraus zu entfernen, und gibt die aus dem Array entfernten Elemente zurück. Die Syntax für die Spleißfunktion lautet wie folgt:
Array.splice(index, removeCount, items…)Hier, Index ist die Position, an der wir Elemente hinzufügen oder entfernen möchten, Anzahl entfernen, Dies ist ein optionales Argument, die Anzahl der Elemente, die wir entfernen möchten, und Artikel, die ebenfalls optional ist, enthält die Elemente, die wir hinzufügen möchten.
Nun werden wir einige Beispiele durchgehen, um zu zeigen, wie die spleißen Funktion ist implementiert.
Nehmen wir zunächst an, wir haben ein Array, das aus fünf Elementen besteht.
lass arr = [10,20,30,40,50]Um die Elemente 20 und 30 (an Position 1 bzw. Position 2 im Array) aus dem Array zu entfernen, rufen wir einfach die spleißen Funktion und sagen Sie ihr, dass sie mit dem ersten Index beginnen und 2 Elemente entfernen soll.
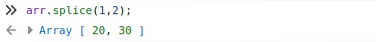
arr.Spleiß (1,2);
Als Ausgabe werden die Werte 20 und 30 zurückgegeben. Als nächstes können wir uns das ursprüngliche Array mit dem folgenden Befehl ansehen:

Die beiden in der Ausgabe zurückgegebenen Elemente befinden sich nicht mehr im Array.
Als nächstes fügen wir Elemente zum Array hinzu, indem wir die spleißen Funktion. Da wir keine Elemente aus dem Array entfernen, können wir für removeCount den Wert Null angeben und dann die Elemente bereitstellen, die wir hinzufügen möchten.
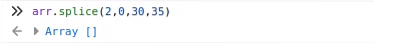
arr.Spleiß (2, 0, 30, 35);
Der obige Befehl gibt ein leeres Array zurück, da keine Elemente entfernt wurden. Wenn wir uns jedoch das ursprüngliche Array ansehen, können wir feststellen, dass es aktualisiert wurde.
Beim zweiten Index wurden die Werte 30 und 35 erfolgreich hinzugefügt.
Wenn wir schließlich Elemente entfernen und Elemente hinzufügen möchten, können wir Werte sowohl für removeCount als auch für items bereitstellen.
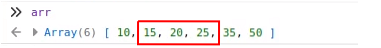
arr.Spleiß (1, 2, 15, 20, 25);Der obige Befehl hat die beiden entfernten Elemente zurückgegeben, und wenn wir das ursprüngliche Array an die Konsole ausgeben, können wir sehen, dass 20 und 30 nicht mehr im Array sind und dass 15, 20 und 25 hinzugefügt wurden.
Konsole.log(arr);
Fazit
In diesem Artikel haben wir verschiedene Möglichkeiten besprochen, die spleißen Funktion zum Aktualisieren von Arrays. Wir hoffen, Sie fanden diesen Artikel hilfreich und lernen weiterhin JavaScript mit linuxhint.com.
 Phenquestions
Phenquestions

