WebStorm ist eine der besten IDEs von JetBrains für die JavaScript-Entwicklung. In diesem Artikel zeige ich Ihnen, wie Sie WebStorm auf Ubuntu 20 installieren.04 LTS. Also lasst uns anfangen.
Installieren von Ubuntu Make
Sie können WebStorm IDE einfach mit Ubuntu Make auf Ubuntu 20 . installieren.04 LTS. Ubuntu Make ist im offiziellen Paket-Repository von Ubuntu 20 verfügbar.04 LTS.
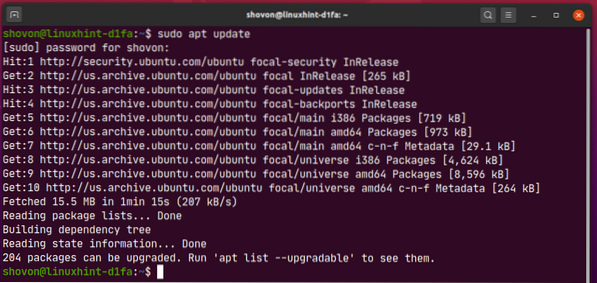
Aktualisieren Sie zunächst den Cache des APT-Paket-Repositorys wie folgt:
$ sudo apt-Update
Installieren Sie nun Ubuntu Make mit dem folgenden Befehl:
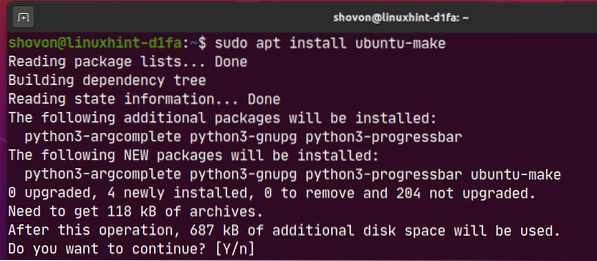
$ sudo apt install ubuntu-make
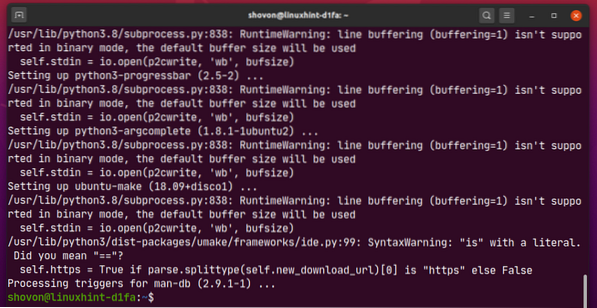
Um die Installation zu bestätigen, drücken Sie Ja und drücke dann

Ubuntu Make sollte installiert sein.

Führen Sie nun den folgenden Befehl aus, um zu überprüfen, ob die Du machst Befehl ist verfügbar:
$ umake --version
WebStorm installieren:
Sie können WebStorm einfach mit dem folgenden umake-Befehl installieren:
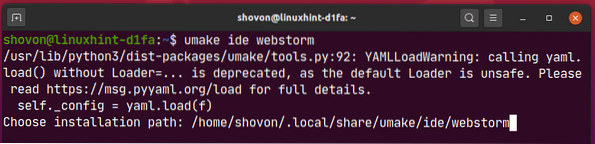
$ umake ide webstorm
Standardmäßig sollte WebStorm IDE im Pfad installiert werden $HOME/.local/umake/ide/webstorm. Wenn Sie möchten, können Sie es ändern. Aber der Standardpfad ist gut genug. Du musst es nicht ändern.
Wenn Sie fertig sind, drücken Sie

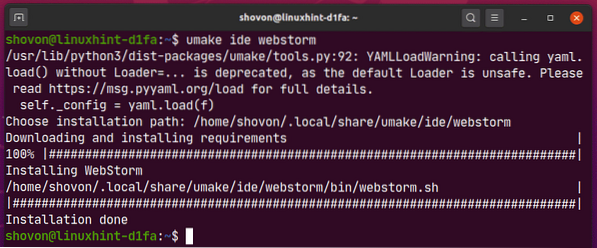
Ubuntu Make sollte WebStorm aus dem Internet herunterladen.

An dieser Stelle sollte WebStorm installiert sein.

Fügen Sie nun die Ausführungsberechtigung zur WebStorm-Desktopdatei wie folgt hinzu:
$ chmod +x ~/.local/share/applications/jetbrains-webstorm.Desktop
Starten Sie abschließend Ihren Computer neu, damit die Änderungen wirksam werden.
$ sudo Neustart
Sobald Ihr Computer hochfährt, können Sie über das Anwendungsmenü von Ubuntu 20 auf WebStorm zugreifen.04 LTS.

Deinstallieren von WebStorm:
Wenn Sie WebStorm IDE deinstallieren möchten, führen Sie den folgenden Befehl aus:
$ umake --remove ide webstorm
WebStorm sollte von Ihrem Ubuntu 20 entfernt werden.04 LTS-Maschine.
Aktualisieren von WebStorm:
Wenn eine neue Version von WebStorm verfügbar ist, benachrichtigt Sie die WebStorm IDE notify. Sie können die WebStorm-IDE von der IDE selbst aktualisieren.
Ubuntu Make bietet keine Methode zum Aktualisieren der WebStorm-IDE. Wenn Sie WebStorm unbedingt mit Ubuntu Make aktualisieren möchten, können Sie einen kleinen Trick verwenden. Entfernen Sie einfach WebStorm und installieren Sie es erneut mit Ubuntu Make.
Führen Sie den folgenden Befehl aus, um WebStorm zu entfernen:
$ umake --remove ide webstorm
Führen Sie den folgenden Befehl aus, um WebStorm erneut zu installieren:
$ umake ide webstorm
Erstkonfiguration von WebStorm:
Starten Sie zunächst WebStorm aus dem Anwendungsmenü von Ubuntu 20.04 LTS.

Wenn Sie WebStorm zum ersten Mal ausführen, müssen Sie einige Erstkonfigurationen vornehmen.
Von dem WebStorm-Einstellungen importieren Dialog können Sie Einstellungen aus einer älteren Version von WebStorm importieren (falls Sie diese zuvor installiert hatten).
Wenn Sie WebStorm zum ersten Mal installieren, wählen Sie Einstellungen nicht importieren und klicke auf OK.

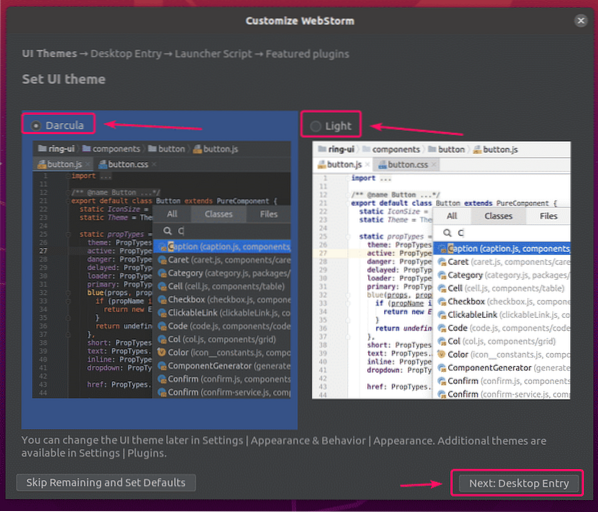
Wählen Sie nun ein UI-Theme aus und klicken Sie auf Weiter: Desktop-Eintrag.

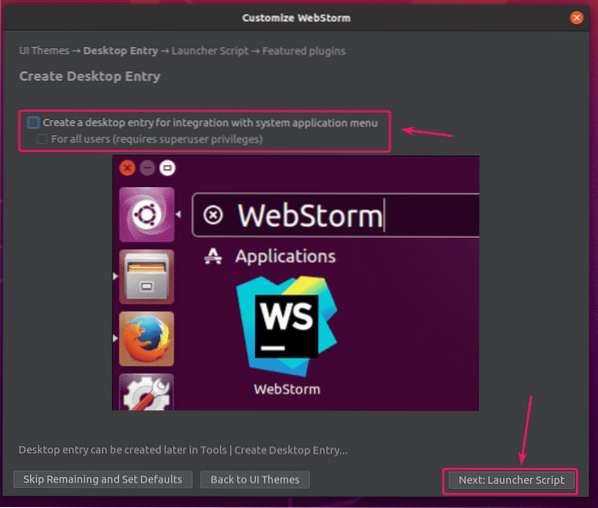
Stellen Sie sicher Erstellen Sie einen Desktop-Eintrag für die Integration in das Systemanwendungsmenü Kontrollkästchen ist nicht aktiviert, da das WebStorm-Desktopsymbol bereits verfügbar ist.
Klicken Sie dann auf Weiter: Launcher-Skript.

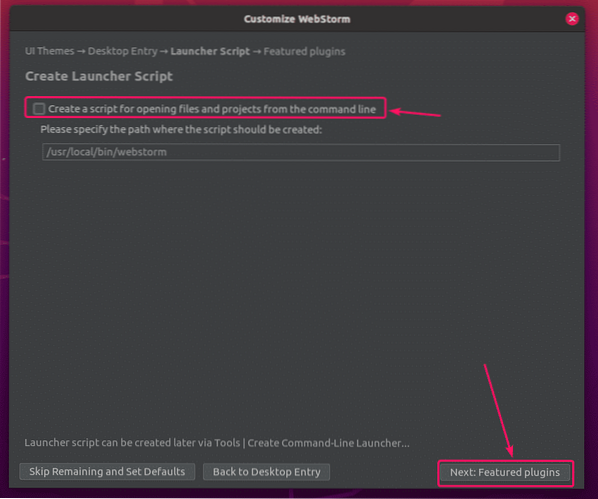
Wenn Sie WebStorm-Projekte über die Befehlszeile öffnen möchten, aktivieren Sie Erstellen Sie ein Skript zum Öffnen von Dateien und Projekten über die Befehlszeile und klicke auf Weiter: Empfohlene Plugins.

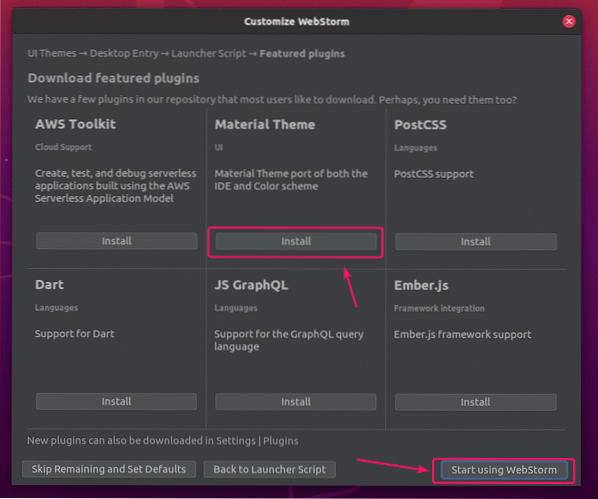
WebStorm empfiehlt Ihnen einige beliebte Plugins recommend. Wenn Sie eines davon benötigen, klicken Sie einfach auf Installieren um es zu installieren.
Wenn Sie fertig sind, klicken Sie auf Beginnen Sie mit der Verwendung von WebStorm.

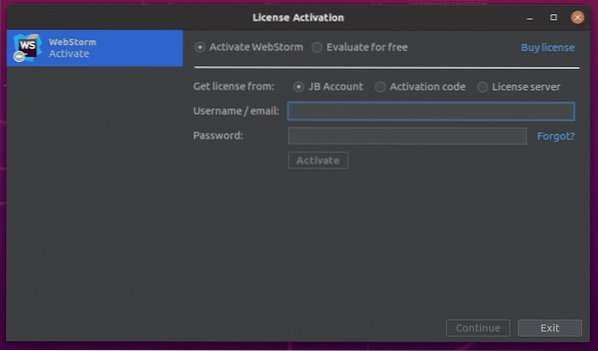
Jetzt werden Sie aufgefordert, WebStorm zu aktivieren. Sie können eine WebStorm-Lizenz von JetBrains kaufen und von hier aus aktivieren.

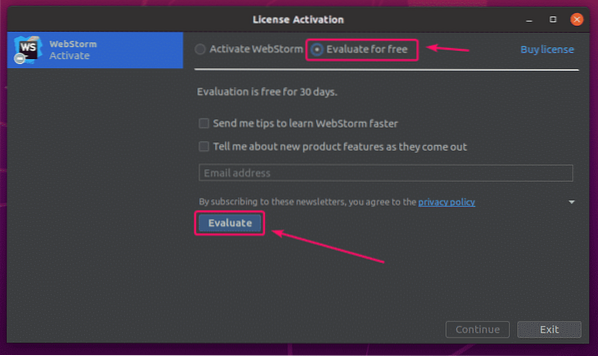
Wenn Sie WebStorm vor dem Kauf der Lizenz ausprobieren möchten, wählen Sie Kostenlos bewerten und klicke auf Bewerten. Sie erhalten 30 Tage kostenlosen Zugriff auf die WebStorm IDE.

WebStorm wird geladen.

WebStorm sollte starten. Jetzt können Sie WebStorm für Ihre JavaScript-Projekte verwenden.

Grundlagen von WebStorm:
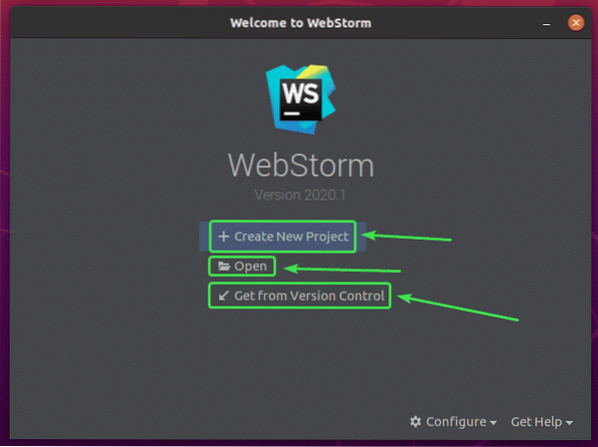
Du klickst auf Neues Projekt erstellen um ein neues JavaScript-Projekt zu erstellen und die Anweisungen je nach Ihren Projektanforderungen zu befolgen.
Sie können ein vorhandenes Projekt in WebStorm öffnen. Klicken Sie dazu auf Öffnen und folge den Anweisungen.
Sie können auch ein neues Projekt aus einem GitHub-Repository erstellen. Klicken Sie dazu auf Holen Sie sich von der Versionskontrolle und folge den Anweisungen.

In diesem Abschnitt werde ich einen neuen Knoten erstellen.js-Projekt und zeigen Ihnen, wie es ausgeführt wird.
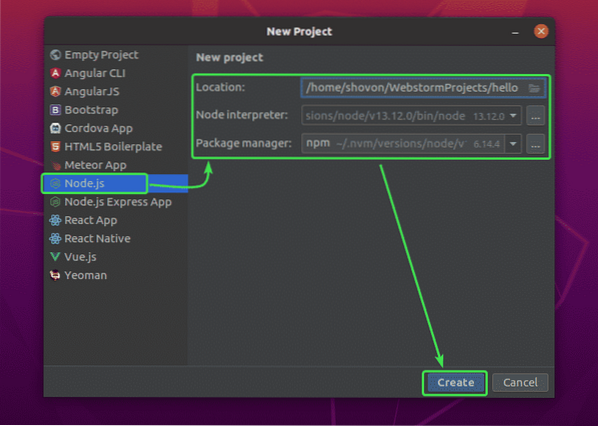
Wenn Sie mitmachen möchten, klicken Sie auf Neues Projekt erstellen, wählen Knoten.js, Wählen Sie ein Projekt aus Ort und klicke auf Erstellen.

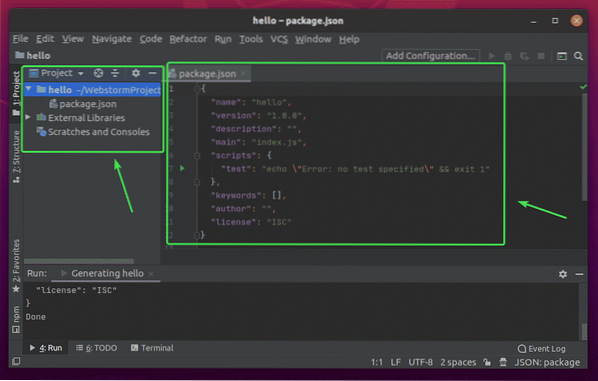
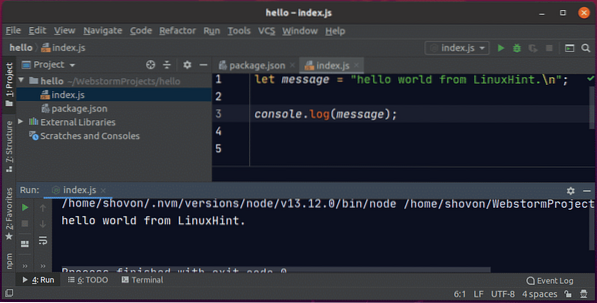
Ein neuer Knoten.js-Projekt sollte erstellt werden. Der Projektdateimanager befindet sich auf der linken Seite. Der Code-Editor befindet sich auf der rechten Seite.

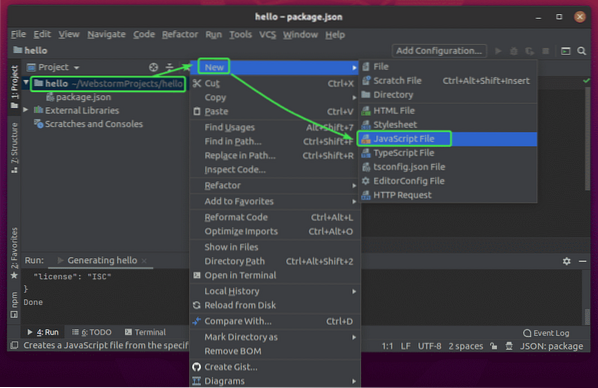
Klicken Sie nun mit der rechten Maustaste auf den Projektordner und klicken Sie auf Neu > JavaScript-Datei um ein neues JavaScript-Skript zu erstellen.

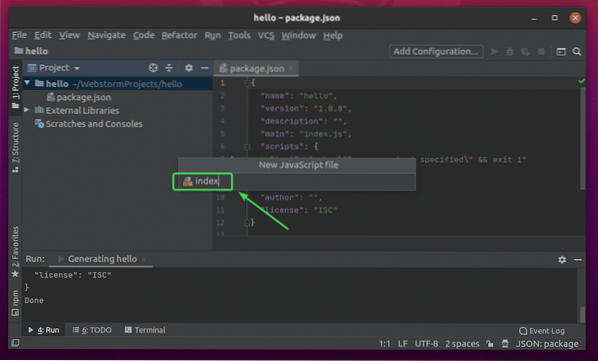
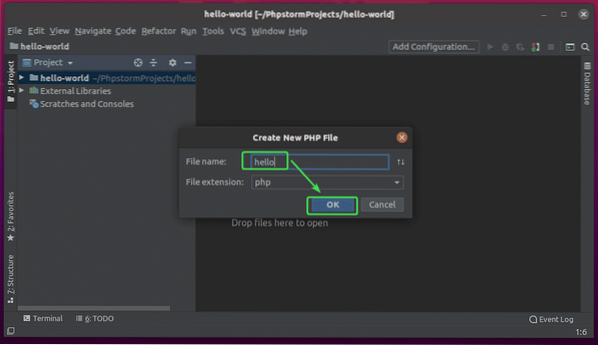
Eintippen Index als Dateinamen und klicken Sie auf OK.

Geben Sie nun die folgenden Codezeilen in die Index.js Datei.
let message = "Hallo Welt von LinuxHint.\n";Konsole.log(Nachricht);

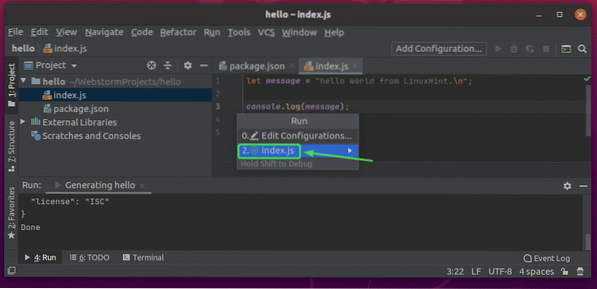
Führen Sie nun die Index.js Skript durch Drücken von
Wählen Sie dann Index.js.

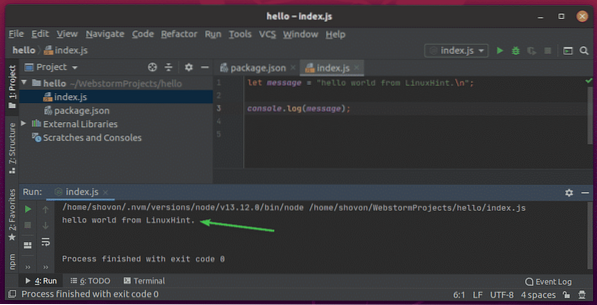
Das Index.js Skript sollte ausgeführt werden und die Ausgabe sollte unten angezeigt werden.

Ändern der Schriftart und des Farbschemas des Editors:
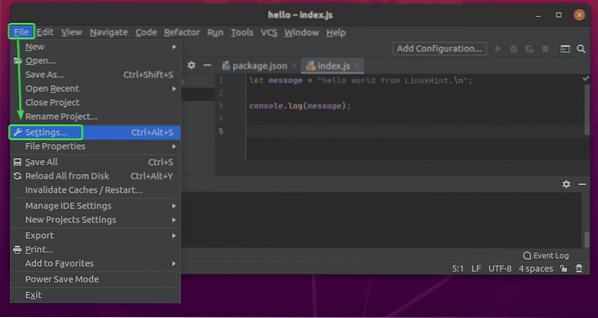
Um die Schriftart oder das Farbschema zu konfigurieren, gehen Sie zu Datei > die Einstellungen.

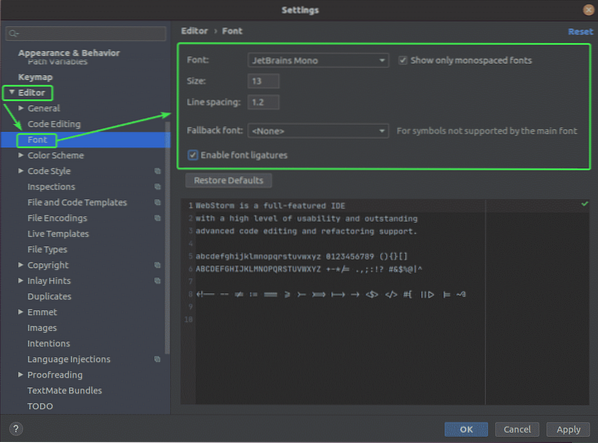
Um die Schriftart zu ändern, gehen Sie zu Editor > Schriftart Tab. Sie können die Schriftfamilie, die Schriftgröße und den Zeilenabstand von hier aus ändern. Sie können auch überprüfen Schriftligaturen aktivieren um spezielle Schriftzeichen zu aktivieren.

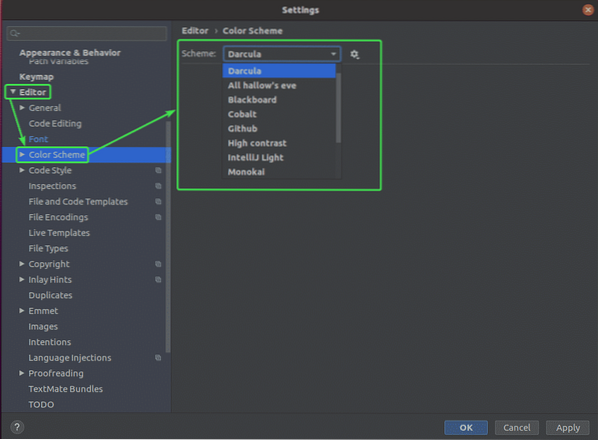
Um das Farbschema zu ändern, gehen Sie zu Editor > Farbschema Tab. Jetzt können Sie eines der verfügbaren Farbschemas aus dem Dropdown-Menü auswählen.

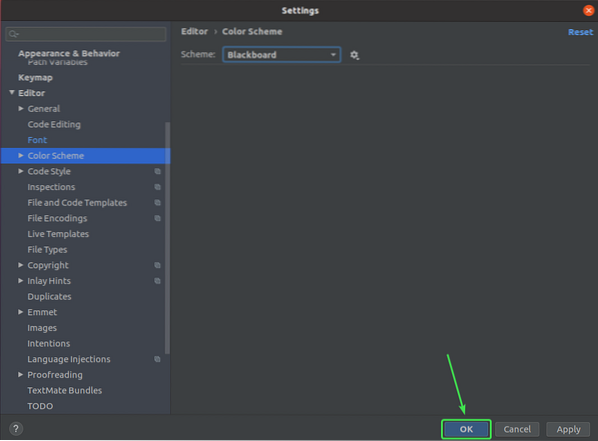
Wenn Sie fertig sind, klicken Sie auf OK.

Die Änderungen sollten übernommen werden.

So installieren Sie WebStorm auf Ubuntu 20.04 LTS. Danke, dass du diesen Artikel gelesen hast.
 Phenquestions
Phenquestions


